こんにちは!
フロントエンド初心者のやすです。
今回は、ポートフォリオ作品として、ポモドーロタイマーを作成した際の、
フロントエンド部分の開発についてご紹介します。
バックエンドはJavaで作成済みなので、フロントエンドは主に表示部分を担当します。
技術選定:Vue.jsを選んだ理由
フロントエンドの開発経験が浅いため、まずは情報収集から始めました。
主要なフレームワークとして、Vue.js、React、Angularがあることを知り、
それぞれの特徴を比較検討。
その結果、カレンダー機能の実装のしやすさ、学習コストの低さを考慮し、Vue.jsを選択しました。

1. Vue.js の概要と環境構築
1.1. Vue.jsとは?
Vue.jsは、ユーザーインターフェースを構築するためのJavaScriptフレームワーク。HTML、CSS、JavaScriptを組み合わせ、動的でインタラクティブなWebアプリを開発できます。
ReactやAngularと比較して、学習コストが比較的低いと言われています。
1.2. Node.jsとnpmをインストール
Vue.jsの開発には、Node.jsとnpm(Node Package Manager)が必要です。
Node.jsの公式サイト(https://nodejs.org/ja/)から推奨版(LTS)をダウンロードし、インストールします。
インストール後、コマンドプロンプトやターミナルで以下のコマンドを実行し、バージョンを確認します。
node -v
npm -v1.3. Vue CLIをインストール
Vue CLI(Command Line Interface)は、
Vue.jsプロジェクトの作成や開発を効率化するためのツールです。
以下のコマンドを実行し、Vue CLIをグローバルインストールします。
npm install -g @vue/cliインストール後、バージョンを確認します。
vue --version2. Vue.jsプロジェクトを作成
以下のコマンドを実行し、Vue.jsプロジェクトを作成しました。
vue create pomodoro-timer-frontプロジェクト作成後、以下のコマンドを実行し、開発サーバーを起動します。
ブラウザでhttp://localhost:8080/にアクセスすると、Vue.jsの初期画面が表示されます。
3. ポモドーロタイマーの基本機能を実装
3.1. コンポーネントの作成
- Vue.js では、UI の部品をコンポーネントとして作成します。
<template>
<div>
<h1>ポモドーロタイマー</h1>
<p>{{ message }}</p>
<button @click="startTimer">開始</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "タイマーを開始してください。",
};
},
methods: {
startTimer() {
// タイマーの開始処理
this.message = "タイマーを開始しました。";
},
},
};
</script>
<style scoped>
h1 {
color: blue;
}
</style>
3.2. コンポーネントの配置
src/App.vueファイルを編集し、作成したコンポーネントを配置します。
<template>
<PomodoroTimer />
</template>
<script>
import PomodoroTimer from "./components/PomodoroTimer.vue";
export default {
components: {
PomodoroTimer,
},
};
</script>
まずは雛形が完成
ここからタイマーの表示を追加していきます
4.タイマーの表示を作る
以前と同じようにまずはタスク用のタイマー1つから作ります
タスク用タイマー
データプロパティの追加:data()関数内にminutesとsecondsを追加し、初期値を設定します。
data() {
return {
minutes: 25, // 初期値を25分に設定
seconds: 0, // 初期値を0秒に設定
};
},入力フィールドとスライダーの追加:<template>内に分と秒の入力フィールドとスライダーを追加し、v-modelディレクティブでminutesとsecondsにデータバインディングします。
<template>
<div>
<div>
<label for="minutes">分:</label>
<input type="number" id="minutes" v-model="minutes" min="0" max="59" />
<input type="range" v-model="minutes" min="0" max="59" />
</div>
<div>
<label for="seconds">秒:</label>
<input type="number" id="seconds" v-model="seconds" min="0" max="59" />
<input type="range" v-model="seconds" min="0" max="59" />
</div>
</div>
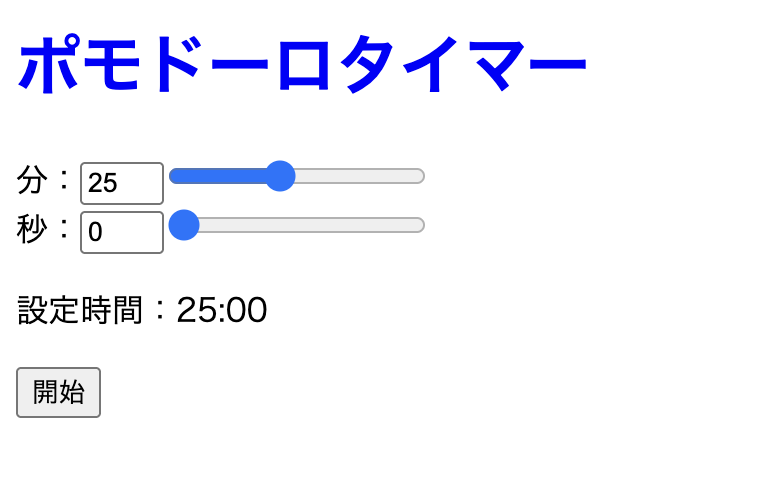
</template>タイマー表示の追加:<template>内に{{ formattedTime }}を追加し、タイマーの表示領域を作成します。
<template>
<div>
<p>設定時間:{{ formattedTime }}</p>
</div>
</template>算出プロパティの追加:computedオプション内にformattedTimeを追加し、分と秒を「分:秒」の形式で表示する文字列を生成します。
computed: {
formattedTime() {
const minutes = this.minutes.toString().padStart(2, "0");
const seconds = this.seconds.toString().padStart(2, "0");
return `${minutes}:${seconds}`;
},
},タイマー開始処理の修正:startTimerメソッドを修正し、minutesとsecondsの値をコンソールに出力します。
methods: {
startTimer() {
// タイマーの開始処理
console.log(`タイマーを開始しました。${this.minutes}分${this.seconds}秒`);
// ここでJavaにminutesとsecondsの値を送信する処理を追加します。
},
},
休憩用タイマー作成
1:休憩用タイマーのデータと表示要素を追加
data()に休憩用の分と秒のデータ(breakMinutes、breakSeconds)を追加。
休憩用タイマーの入力フィールドとスライダー、表示領域を<template>に追加。
休憩用タイマーの開始ボタン(breakTimerStartButton)を追加し、初期状態では非表示。
休憩用タイマーの表示領域(breakTimerDisplay)を追加し、初期状態では非表示にする。
<template>
<div>
<h1>ポモドーロタイマー</h1>
<div>
<label for="minutes">分:</label>
<input type="number" id="minutes" v-model="minutes" min="0" max="59" />
<input type="range" v-model="minutes" min="0" max="59" />
</div>
<div>
<label for="seconds">秒:</label>
<input type="number" id="seconds" v-model="seconds" min="0" max="59" />
<input type="range" v-model="seconds" min="0" max="59" />
</div>
<p>設定時間:{{ formattedTime }}</p>
<button @click="startTimer">開始</button>
<div v-if="breakTimerStartButton">
<h2>休憩タイマー</h2>
<div>
<label for="breakMinutes">分:</label>
<input type="number" id="breakMinutes" v-model="breakMinutes" min="0" max="59" />
<input type="range" v-model="breakMinutes" min="0" max="59" />
</div>
<div>
<label for="breakSeconds">秒:</label>
<input type="number" id="breakSeconds" v-model="breakSeconds" min="0" max="59" />
<input type="range" v-model="breakSeconds" min="0" max="59" />
</div>
<p>休憩時間:{{ formattedBreakTime }}</p>
<button @click="startBreakTimer">休憩開始</button>
</div>
<p v-if="breakTimerDisplay">休憩時間:{{ formattedBreakTime }}</p>
</div>
</template>
<script>
export default {
data() {
return {
minutes: 25,
seconds: 0,
breakMinutes: 5, // 休憩時間(分)
breakSeconds: 0, // 休憩時間(秒)
breakTimerStartButton: false, // 休憩タイマー開始ボタンの表示/非表示
breakTimerDisplay: false, // 休憩タイマー表示領域の表示/非表示
};
},
// 省略
};
</script>2.2 メインタイマー終了時に休憩タイマーを表示
startTimer()メソッド内で、メインタイマーのカウントダウン処理を追加。
タイマー終了時にthis.breakTimerStartButton = true;を設定し、休憩タイマーの開始ボタンを表示します。
3 休憩タイマーの開始処理を追加
startBreakTimer()メソッドを追加し、休憩タイマーのカウントダウン処理を実装。
休憩タイマー開始時に、休憩タイマーの入力フィールドと開始ボタンを非表示にし、表示領域を表示します。
4 休憩タイマーの表示を実装
休憩タイマーの表示領域(breakTimerDisplay)を追加し、休憩時間を表示。
休憩タイマーのカウントダウン処理を追加し、経過時間を表示します。
まとめ
上記の手順で、ポモドーロタイマーの基本機能と休憩用タイマーを実装できました。
この次はフロントとバックエンドの紐付けをしていきます!